Googleアナリティクス4の実践的な使用方法を解説 ECサイト編
更新日:2023/04/24

Table of Contents
Googleアナリティクス4の基本概要
Googleアナリティクス 4は、Googleが無料で提供しているアクセス解析ツール。
「アナリティクス」=「分析」の意味で、ウェブサイトやアプリを運営している人・企業が、ユーザーの行動を分析して、ユーザーが求めているコンテンツの制作に役立てることができます。
GA4は、従来のユニバーサルアナリティクスと比べて、より柔軟でカスタマイズ性の高いデータ分析が可能になりました。
例えば、ユーザー行動の可視化や分析を自動的に行う機能が搭載されており、ユーザーの属性データを収集することが可能。また、マーケティングキャンペーンの効果測定にも非常に有用です。
例えば、広告キャンペーンごとにトラッキングIDを割り当てることができ、それぞれのキャンペーンの成果を詳細に分析することができます。
この記事では、ECサイトを運営している場合のアクセス解析や、ユーザイベント分析の最適な設定方法と活用方法について説明します。
ECサイトのアクセス解析の設定方法
ECサイトのアクセス解析を行う際におすすめの設定内容と、その手順について解説します。
まずGA4を、運営されているウェブサイトに実装する必要があります。
GA4のウェブサイトへの実装方法についてはこちらの記事で解説しております。
▶︎Googleアナリティクス4とは?導入設定と基本の使い方
GA4の初期設定については、こちらの記事で解説しております。併せてご確認ください。
▶︎Googleアナリティクス4の移行と初期設定を詳しく解説
上記の初期設定まで完了したら、ECサイトに最適な設定を行なっていきます。
GA4には、「eコマースイベント」という分析方法の種類があります。
これは、ECサイトの訪問者が商品をカートに追加したり、商品を購入したりといったユーザーの購買行動を計測するものです。また、サイトの売上や商品ごとの売上傾向なども確認できるようになります。
この記事では、「eコマースイベント」設定項目で、商品ページの遷移内容からユーザーが商品を購入完了するまでのイベントを計測する手順をご案内します。
設定するイベント名は以下の通りです。
| イベント名 | 用途 |
| view_item | 商品ページを閲覧した際に計測 |
| add_to_cart | 商品をカートインした際に計測 |
| begin_checkout | 商品の購入ページに進んだ際に計測 |
| purchase | 商品の購入が完了した際に計測 |
ここから、Googleタグマネージャーを使用した、イベントの計測設定を行なっていきます。ウェブサイトにデータレイヤーの記述を追加しましょう。
データレイヤーには、商品名、価格、商品IDなどの情報を追加します。
Googleタグマネージャーの初期設定については、こちらの記事をご確認ください。
Googleタグマネージャーにアクセスし、以下の例のように変数を設定します。
変数名は一例です。管理がしやすい任意の名称をつけることができます。
| 変数名 | データレイヤー変数名 | 用途 |
| items | ecommerce.items | 商品名などのデータ |
| transaction_id | ecommerce.transaction_id | 取引ID |
| affiliation | ecommerce.affiliation | 店舗やブランドなど |
| value | ecommerce.value | 金額合計 |
| shipping | ecommerce.shipping | 送料 |
| tax | ecommerce.tax | 税額 |
Googleタグマネージャーで上記の変数を設定する手順は以下の通りです。
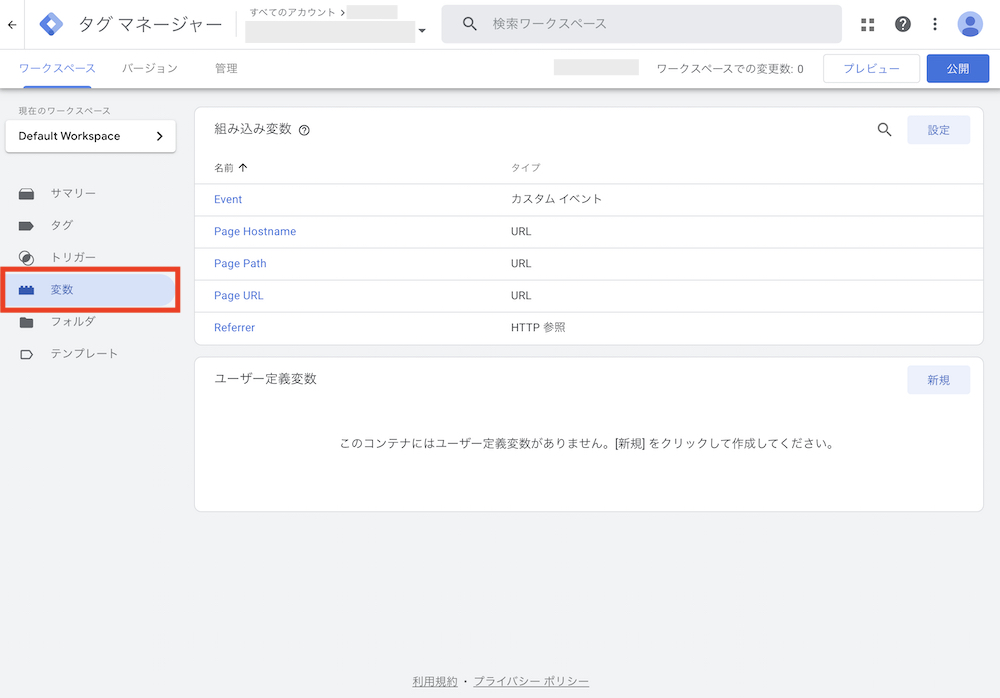
画面左側の「変数」をクリックします。

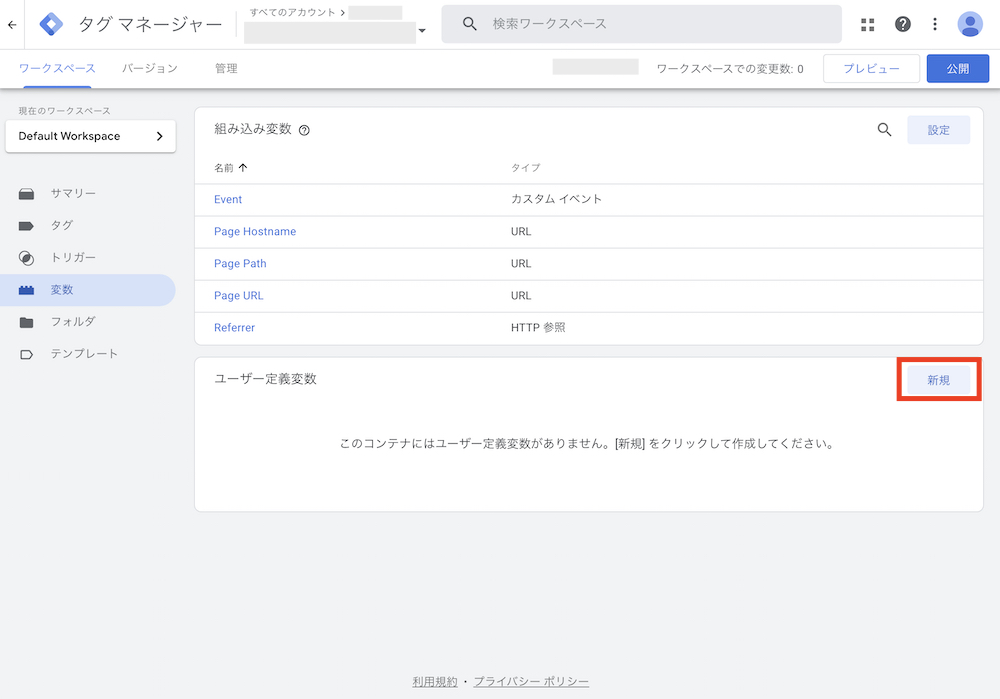
「ユーザー定義変数」の右上にある「新規」をクリックします。

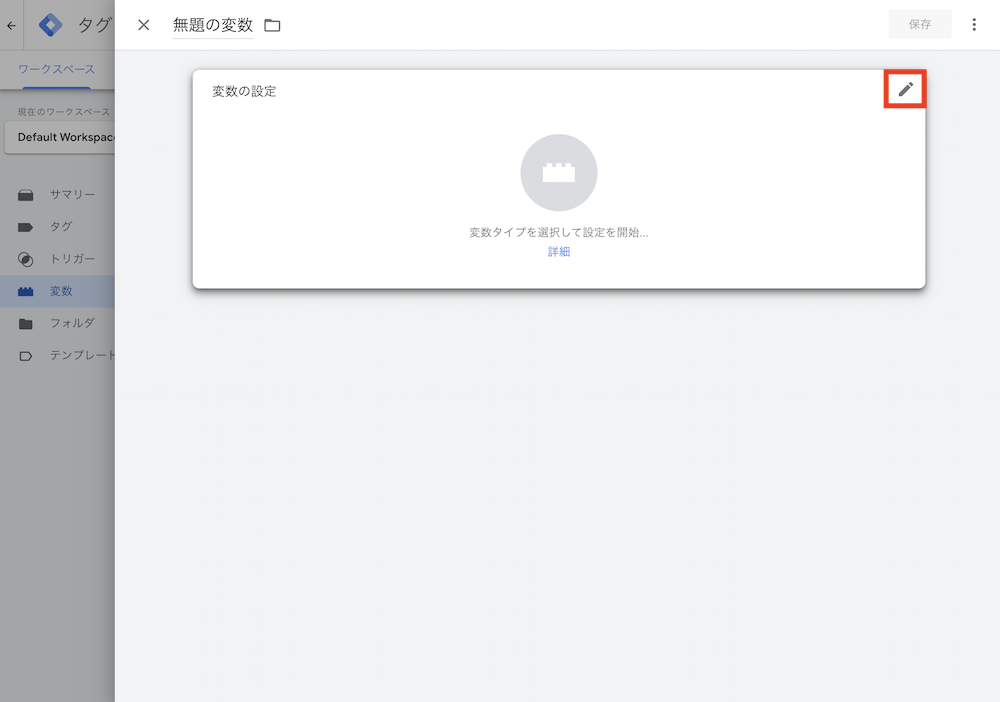
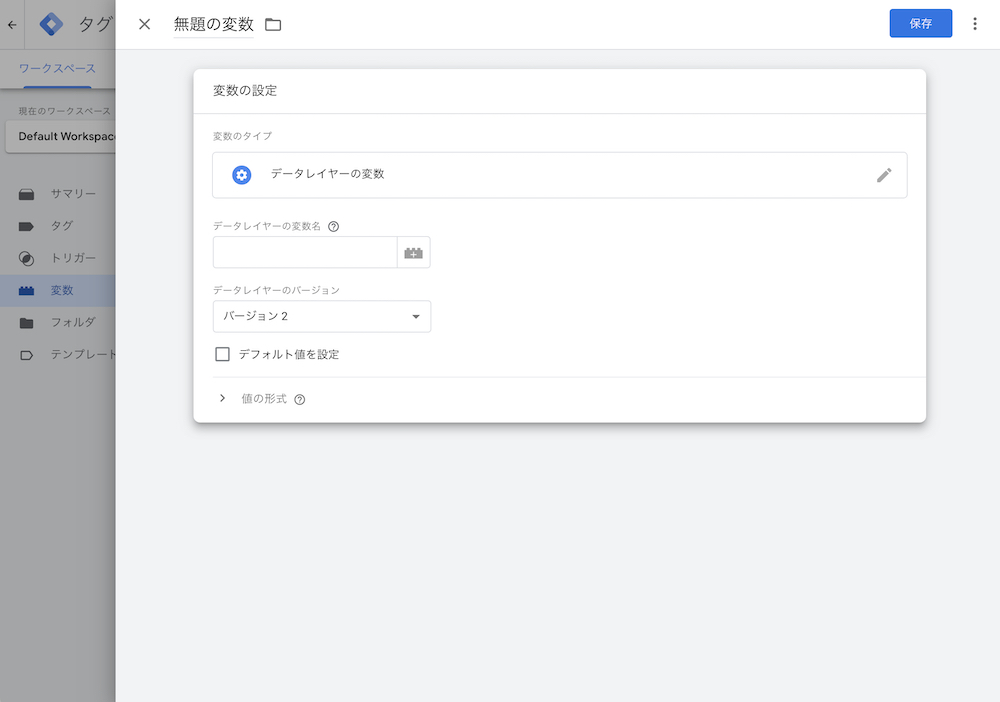
「変数の設定」のポップアップが表示されるので、右上のペンのマークをクリックします。

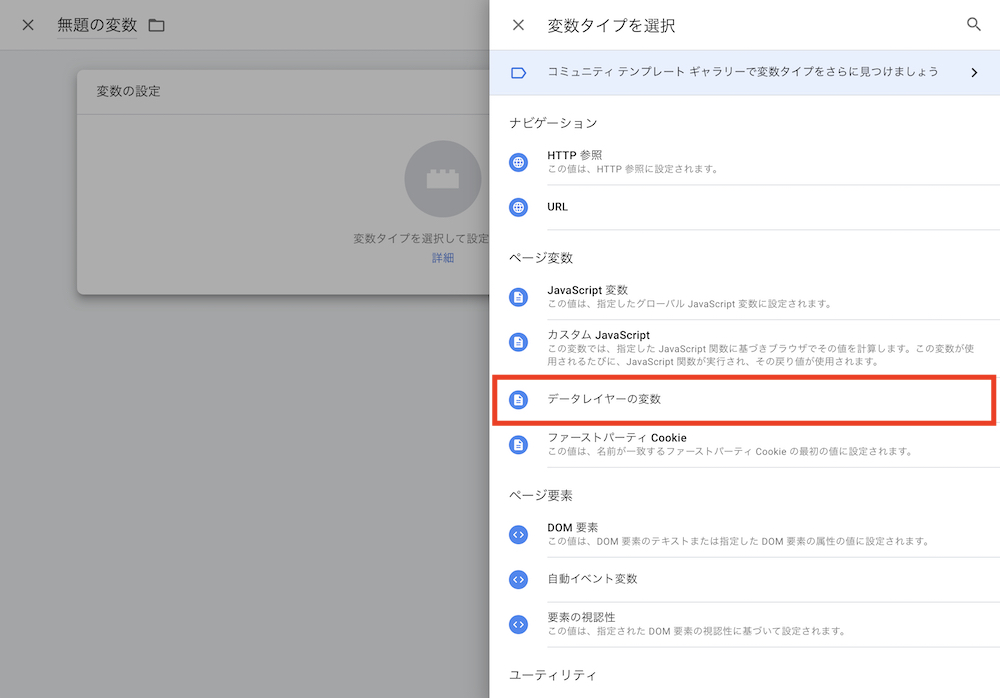
「データレイヤーの変数」を選択します。

変数の設定画面が表示されるので、必要な情報を入力します。

データレイヤーの記述例
続いて、イベントごとのデータレイヤーの記述例をご案内します。
データレイヤーはJavaScriptで記述します。
view_item (商品ページを閲覧した際に計測されるイベント)の場合
| <script>
window.dataLayer = window.dataLayer || []; dataLayer.push({ ‘event’: ‘view_item’, ‘ecommerce’: { ‘items’: [{ ‘item_name’: ‘Watch’, ‘item_id’: ‘12345’, ‘price’: 500, ‘item_brand’: ‘Google’, ‘item_category’: ‘Apparel’, ‘quantity’: 1 }] } }); </script> |
add_to_cart (商品をカートインした際に計測されるイベント)の場合
| <script>
window.dataLayer = window.dataLayer || []; dataLayer.push({ ‘event’: ‘add_to_cart’, ‘ecommerce’: { ‘items’: [{ ‘item_name’: ‘Watch’, ‘item_id’: ‘12345’, ‘price’: 500, ‘item_brand’: ‘Google’, ‘item_category’: ‘Apparel’, ‘quantity’: 1 }] } }); </script> |
begin_checkout (商品の購入ページに進んだ際に計測されるイベント)の場合
| <script>
window.dataLayer = window.dataLayer || []; dataLayer.push({ ‘event’: ‘begin_checkout’, ‘ecommerce’: { ‘checkout’: { ‘checkout_step’: 1, ‘checkout_option’: ‘Guest Checkout’ }, ‘items’: [{ ‘item_name’: ‘Watch’, ‘item_id’: ‘12345’, ‘price’: 500, ‘item_brand’: ‘Google’, ‘item_category’: ‘Apparel’, ‘quantity’: 1 }] } }); </script> |
purchase (商品の購入が完了した際に計測されるイベント)の場合
| dataLayer.push({
event: ‘purchase’, ecommerce: { purchase: { actionField: { id: ‘T12345’, affiliation: ‘Online Store’, revenue: ‘35.43’, tax: ‘4.90’, shipping: ‘5.99’, coupon: ‘SUMMER_SALE’ }, items: [ { item_name: ‘Product 1’, item_id: ‘P12345’, price: 15.00, item_brand: ‘Brand’, item_category: ‘Category’, item_variant: ‘Red’, quantity: 1 }, { item_name: ‘Product 2’, item_id: ‘P67890’, price: 10.00, item_brand: ‘Brand’, item_category: ‘Category’, item_variant: ‘Blue’, quantity: 2 } ] } } }); |
ユーザーの購買行動を計測できるようにすることで、どの段階でユーザーが離脱しているかといった分析が行いやすくなります。
分析データの活用方法
GA4では、前述した4つのイベントデータを分析することにより、ECサイトの運営において以下のような活用ができます。
①商品ページの改善
view_item イベントを分析することで、どの商品ページがユーザーにとって魅力的であるかを把握できます。この情報をもとに、商品ページの改善や商品の追加など、ユーザーのニーズに合わせたページ作りができます。
②カートの改善
add_to_cart イベントを分析することで、どの商品がよくカートに追加されているかを把握できます。この情報をもとに、カートページの改善や商品の優先度付けをすることができます。
③チェックアウトの改善
begin_checkout イベントを分析することで、どのページからチェックアウトが途切れてしまっているかを把握できます。この情報をもとに、チェックアウトフローの改善や、決済方法の変更などができます。
④購入までの流れの分析
purchase イベントを分析することで、ユーザーがどのような商品を購入しているのか、また購入までにどのような流れをたどっているのかを把握できます。この情報をもとに、商品の組み合わせを考えた販促企画や、ユーザーの購入体験の改善ができます。
⑤マーケティング戦略の最適化
各イベントデータから得られる情報をもとに、マーケティング戦略の最適化が可能です。たとえば、今回ご案内した4つのイベントデータを総合的に分析し、どの商品が人気があるかを把握して、その商品をプロモーション対象にするなどといった、マーケティング戦略の立案に役立ちます。
まとめ
いかがでしたでしょうか。
今回はECサイトの運営者が、GA4のアクセス解析の設定を行う方法と、分析データの活用例についてご紹介しました。
イベントデータを正しく設定し、適切に活用することで、ECサイトの改善につながる具体的な数値指標を得ることができます。
タイトルメイク社ではGoogleアナリティクス(GA4)の導入サポートも行なっております。
数あるデータを可視化し、誰が見ても分かりやすい情報として整理してビジネスの成長に役立てていただけたらと思います。
詳しい内容はお問い合わせください。
